MHCI Website Designathon
Redesigning the Masters of Human Computer Interaction website at Carnegie Mellon to fit the needs of various visitors
TEAM MEMBERS
Tess Bailie
Nanako Era
Israel Gonzales
Natalie Salaets
MY ROLE
Storyboarding
Card Sorting
Information Architecture
Wireframing
Visual Mockups
Project Leadership
DURATION
3 days
OVERVIEW
How can we redesign the MHCI website so that it is easy to navigate and fits the needs of its multiple stakeholders?
The MHCI website hackathon was sponsored by the master's of HCI (MHCI) program at Carnegie Mellon. The task was to redesign the website for the program. The Carnegie Mellon Human Computer Interaction Institute website currently houses the majority of the MHCI program content. It was not designed to accommodate all of the needs of MHCI administrative staff/faculty, current MHCI students, or the common queries of prospective MHCI students and potential industry sponsors.
One of the main goals of the redesign was to have straightforward navigation and language so that the labeling and structure should be understandable by a non-technical, non-HCI/UX audience. Additionally, there should be clear paths to access key tasks and clear language to indicate content types.
RESEARCH AND DESIGN
COMPETITIVE ANALYSIS
Embarking on this task, we first looked at the websites of various HCI, UX, and Interaction Design programs across the country and around the world. We noted the strengths and weaknesses of the sites, which helped us narrow down what features we should capitalize on and what pitfalls we should avoid.
STORYBOARDING
Early on the in our process, we created storyboards for major user groups of the site: Prospective MHCI students, Current MHCI students, MHCI administration, and Potential Industry Sponsors. We each took on one of the user groups and became the advocate for that group. This was a great way for us to think deeply about the needs of these different users in a very specific way.
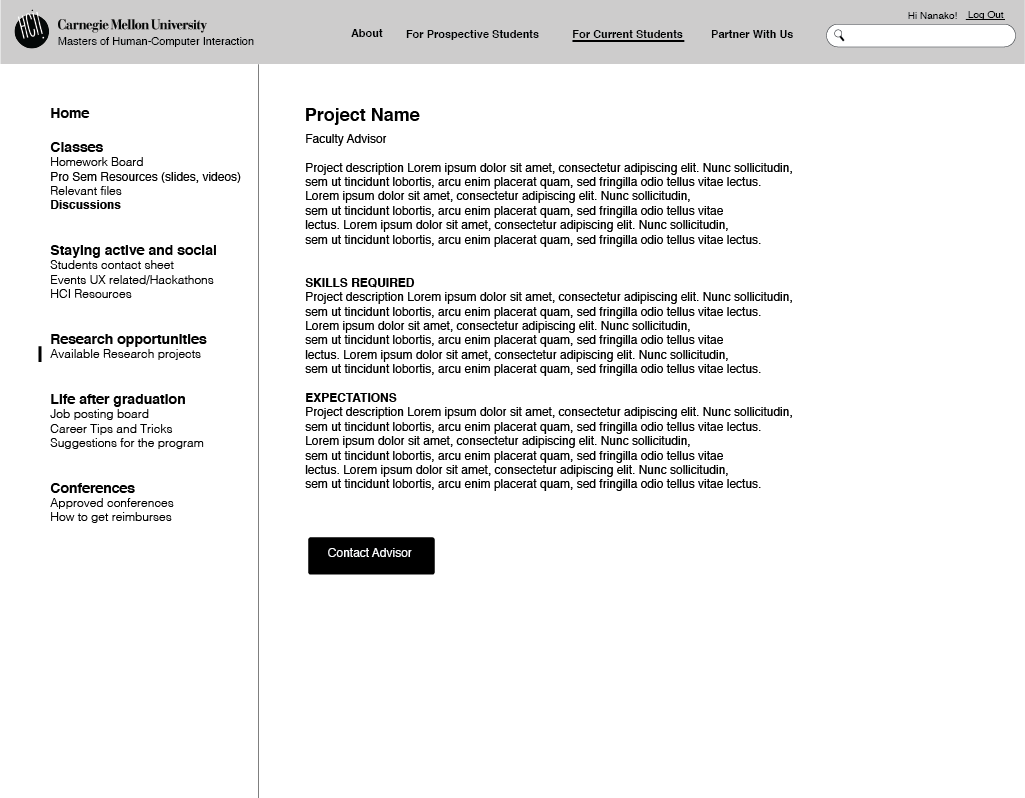
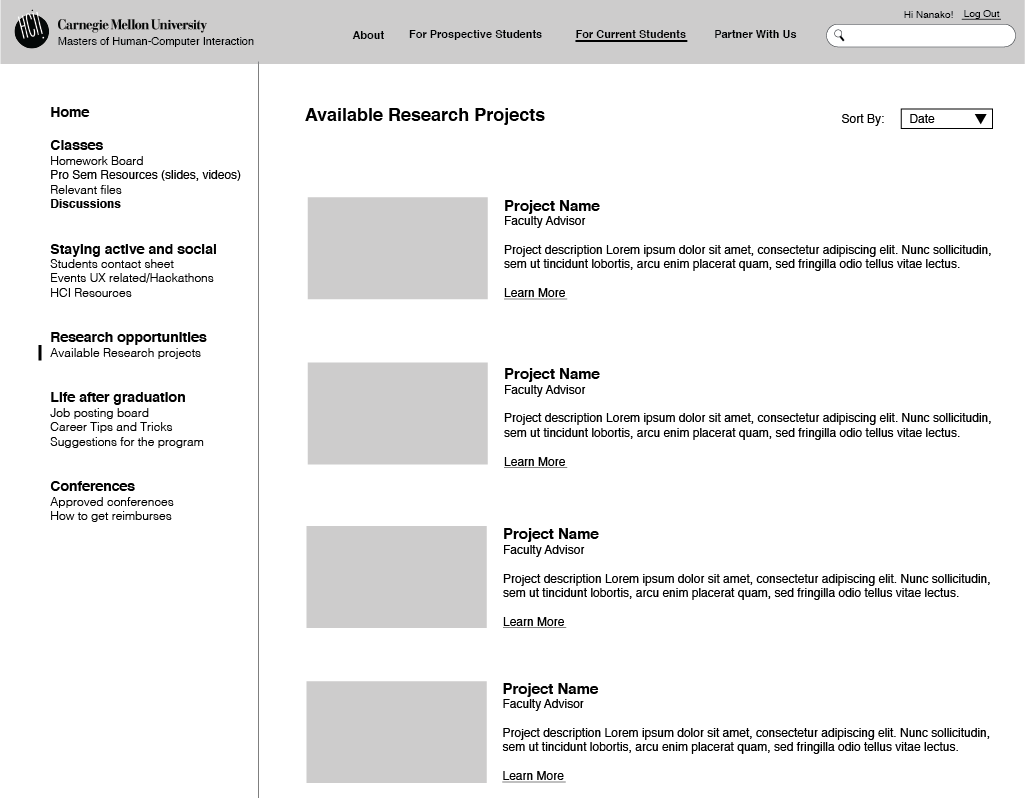
I took on the user group of industry sponsors. As I had my industry cap on, I thought about the needs that a industry sponsor or recruiter would want to have. For one, they would be interested in the types of projects that students are working on or have worked on for the capstone, as that would help them determine if they want to be a sponsor. They would also want more information on what exactly sponsoring a project would mean for them.
For recruiters, they would be interested in the specific skills that students have. While becoming a capstone sponsor is a huge commitment, perhaps there are companies who would simply want to hold a workshop or information session. In this way, we should cover various ways for industry members to become involved.
CARD SORTING AND INFORMATION ARCHITECTURE
After creating our storyboards, we came up with a list of pages for the site. Each of us then partook in a card sorting activity, which helped inform our information architecture for the site. From the card sorting, we found that the best way to group pages was by the type of visitor you are. We also then engaged in a discussion about what pages should be public vs. private, as some of the pages for current students would only be relevant to current students or may contain private information that should not be shared with the public. This step culminated in the creation of the site map, which is below.
WIREFRAMES
My teammates and I created a series of wireframes that we iterated upon before reaching our final design.
FINAL VISUAL MOCKUPS
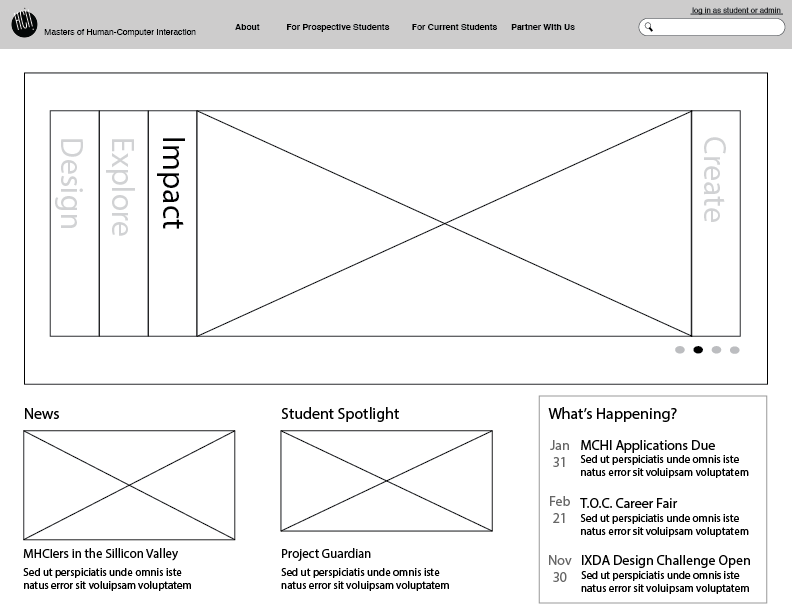
HOMEPAGE
We wanted the homepage to contain general and relevant information. The navigation at the top is based off of our information architecture, and the various navigation tabs are "For Prospectives," "For Current Students" and "Partner with Us." We decided to go with these titles because we believed that it covered most of the site's use-cases, and visitors would be able to find the information they were looking for quickly and easily.
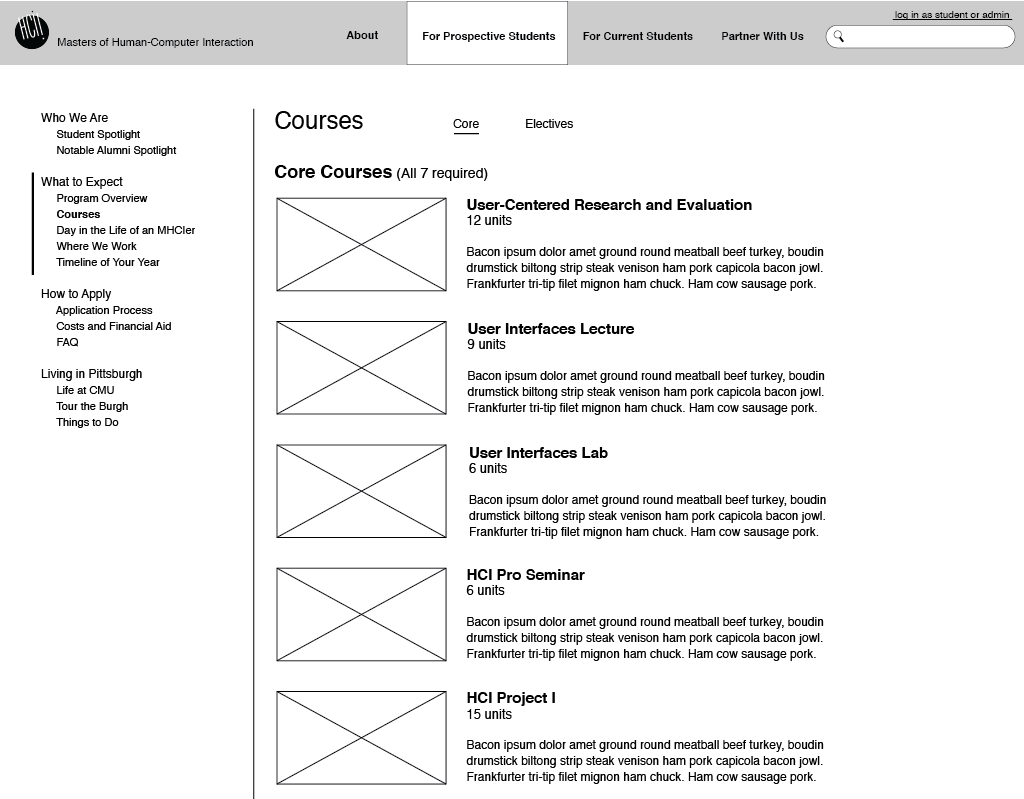
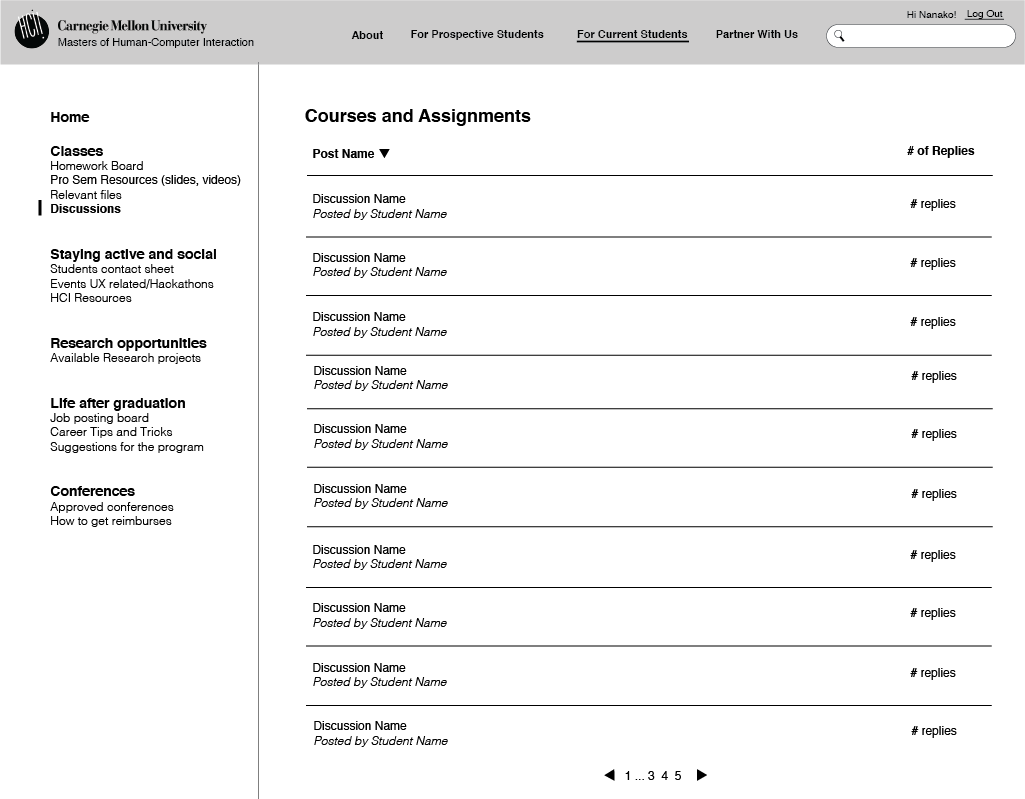
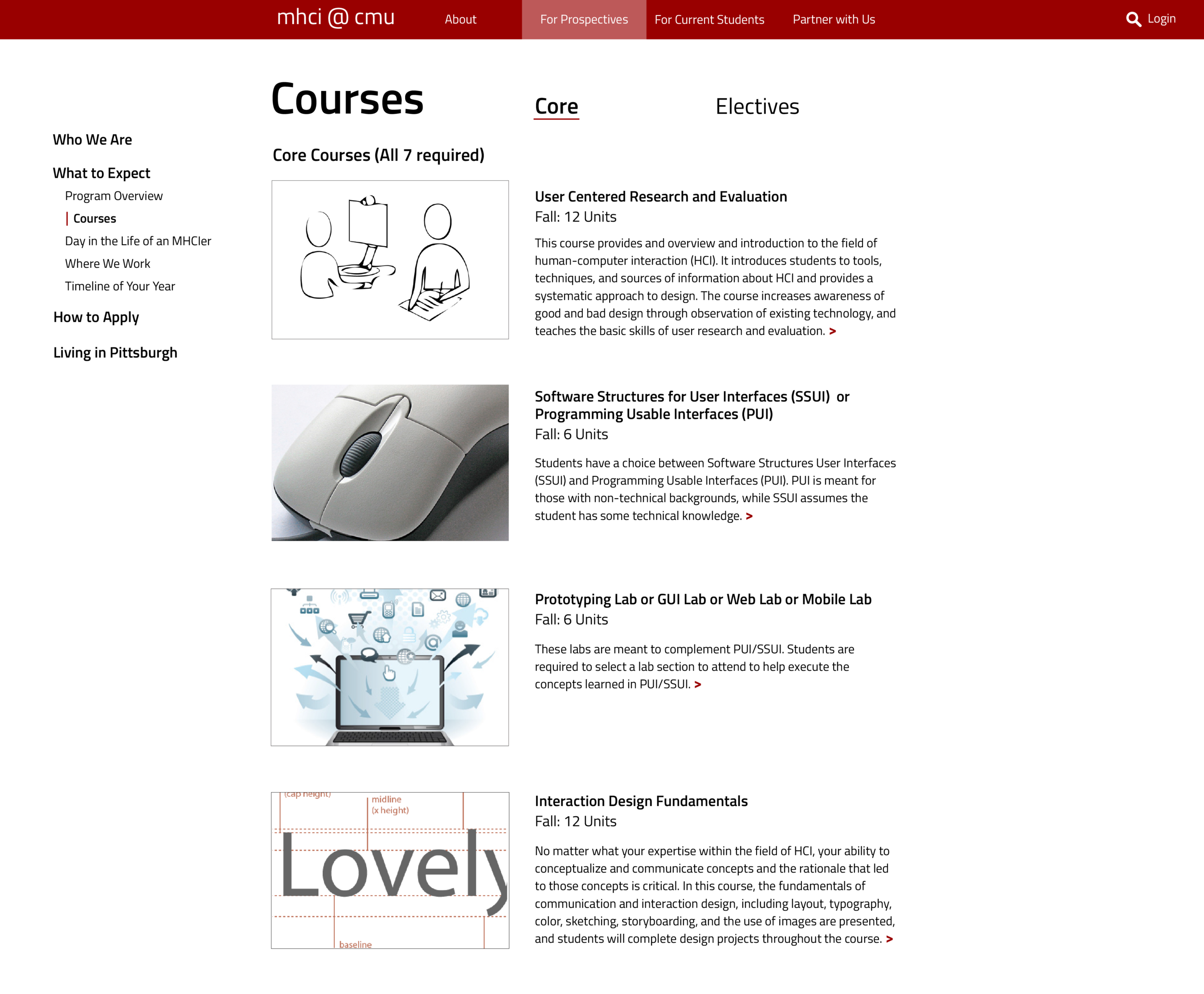
COURSES
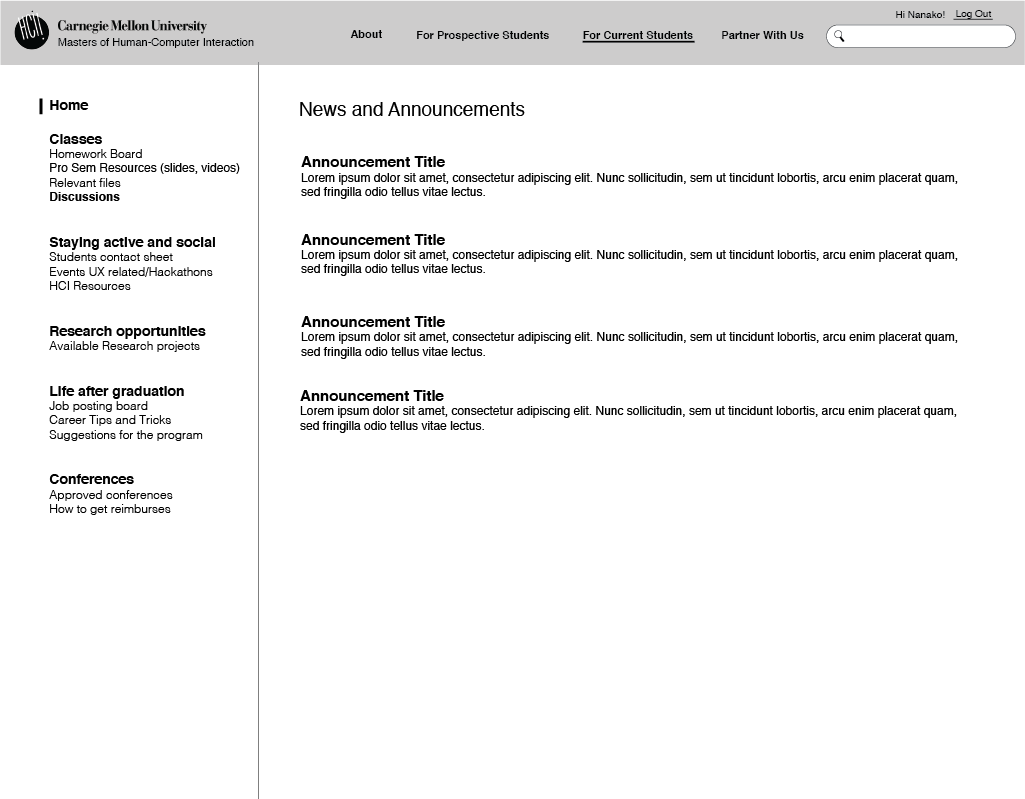
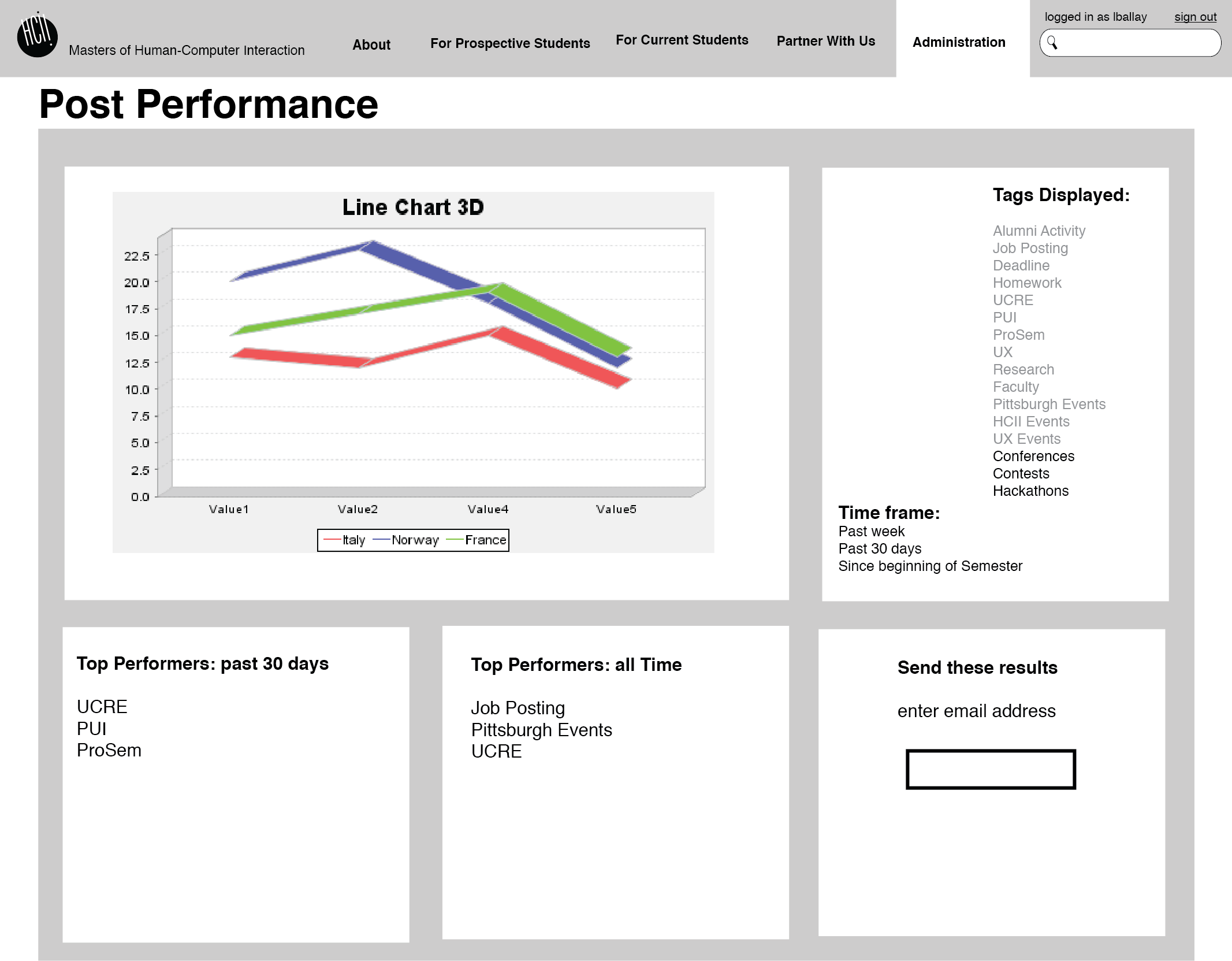
NEWS AND ANNOUNCEMENTS
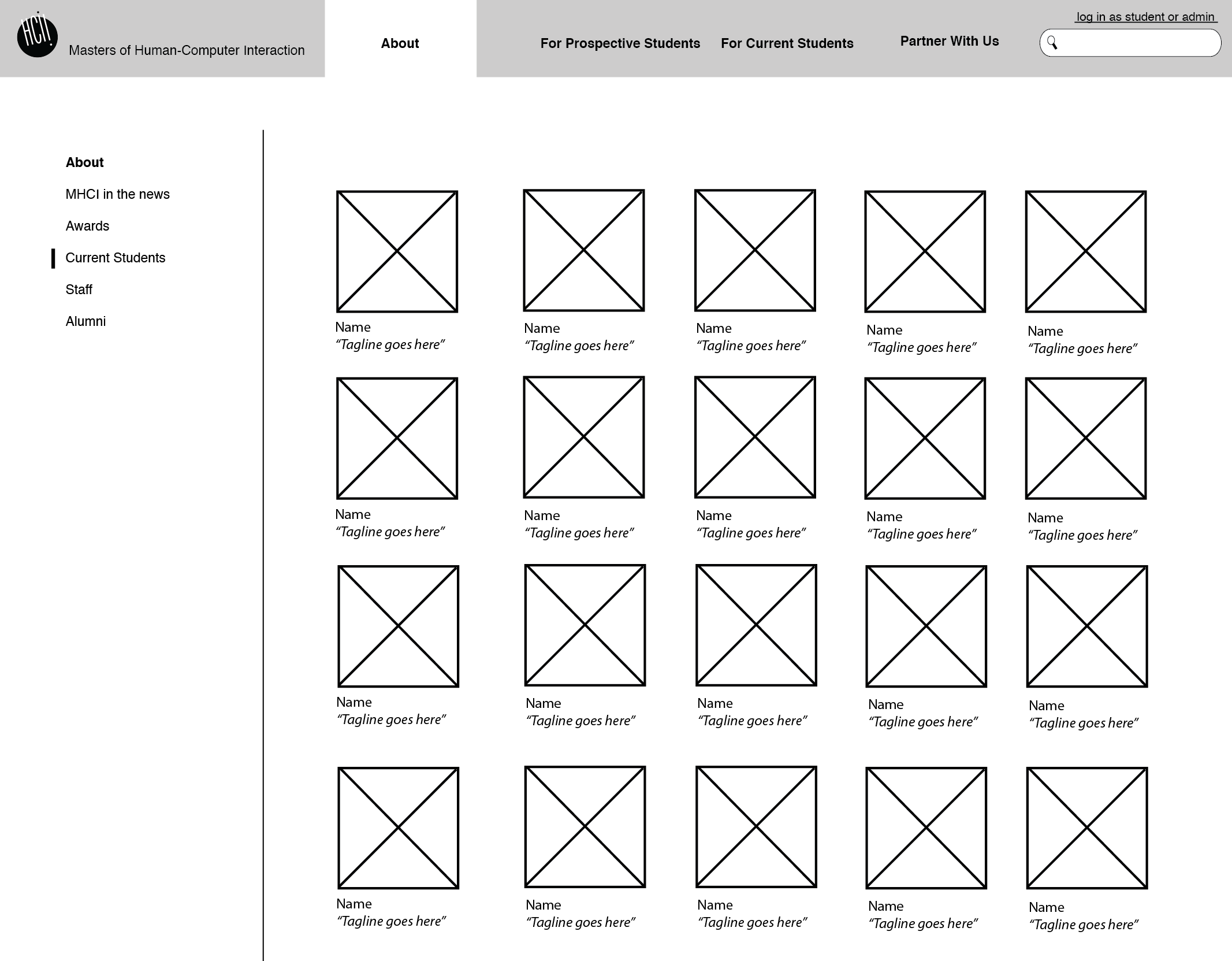
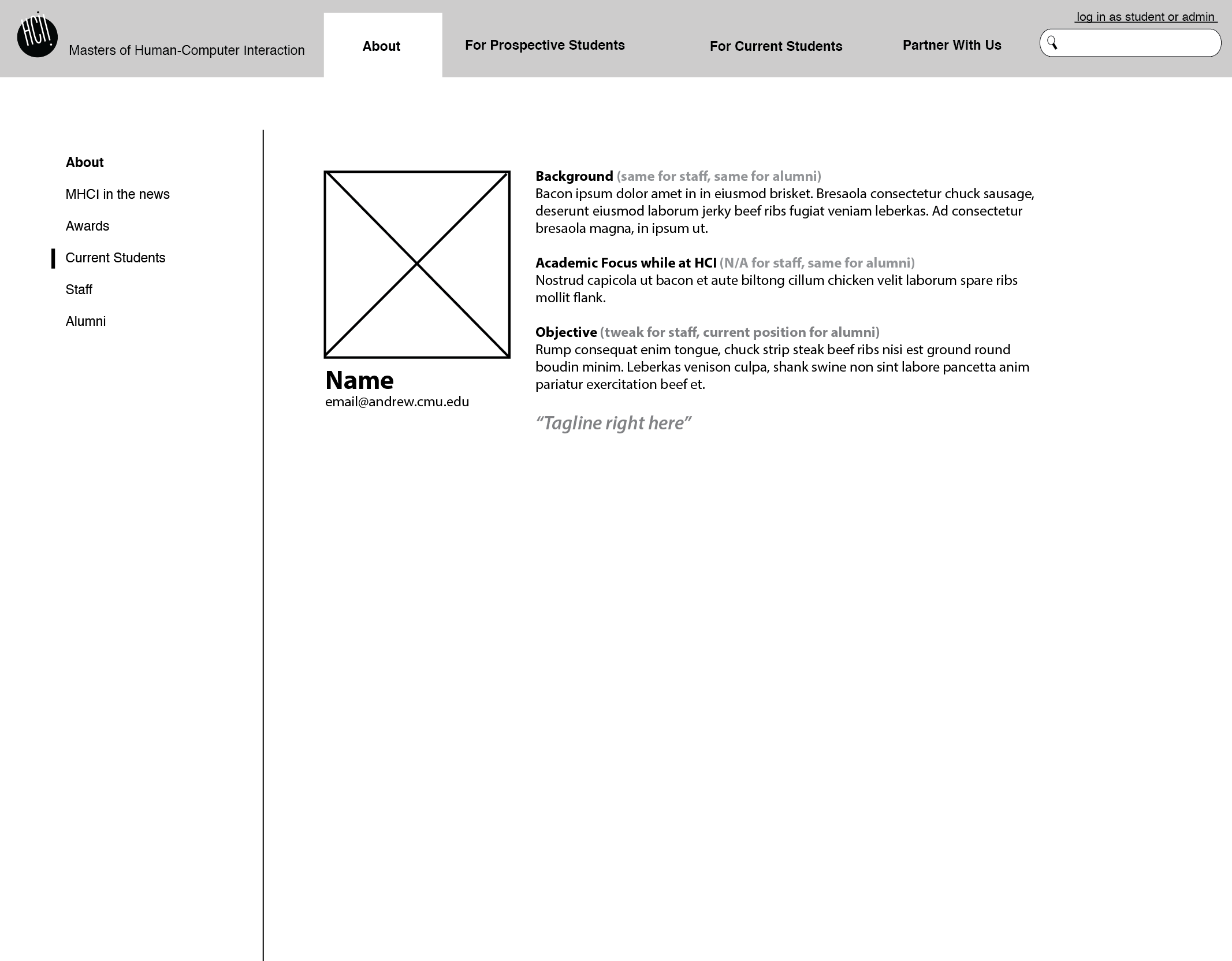
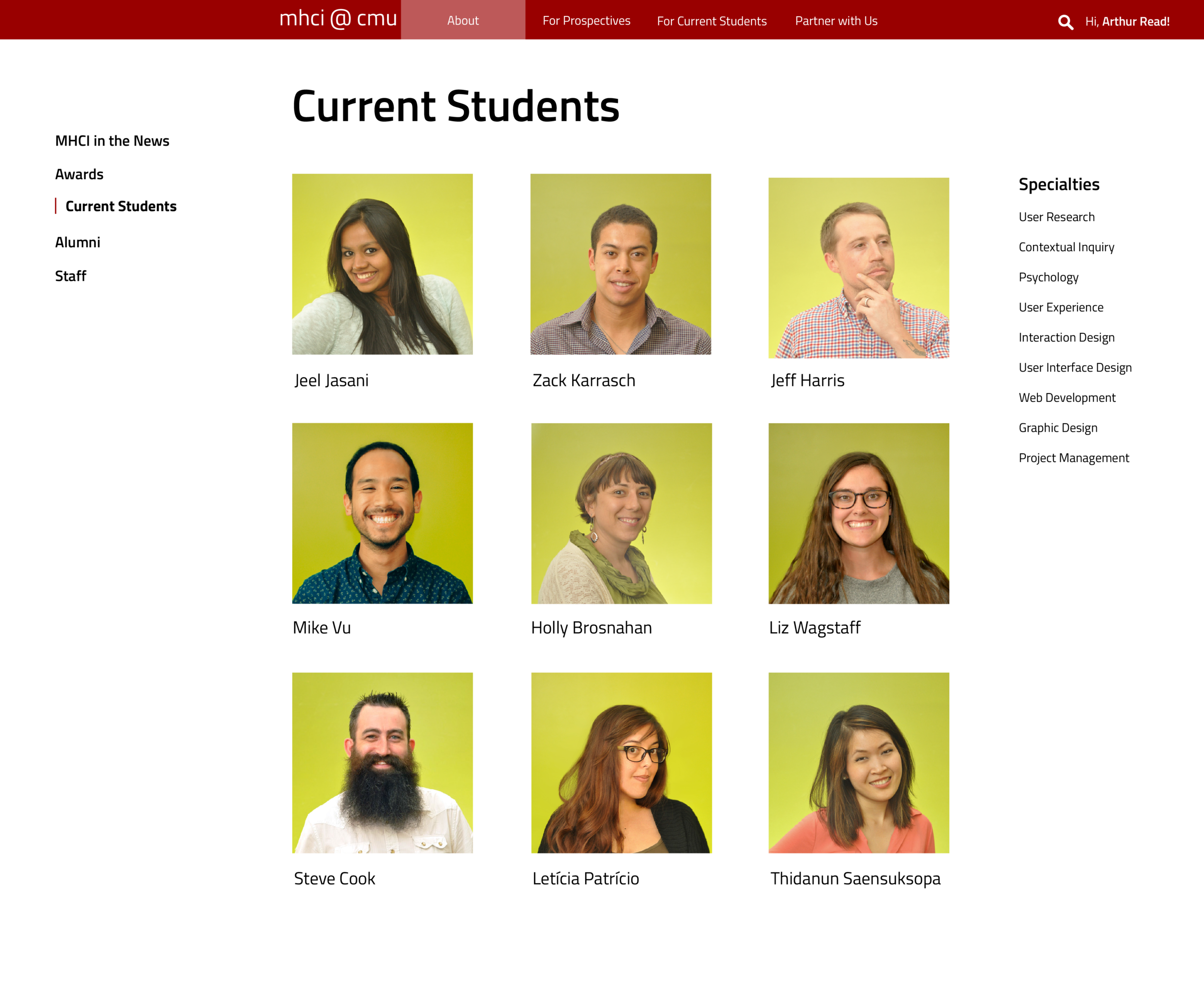
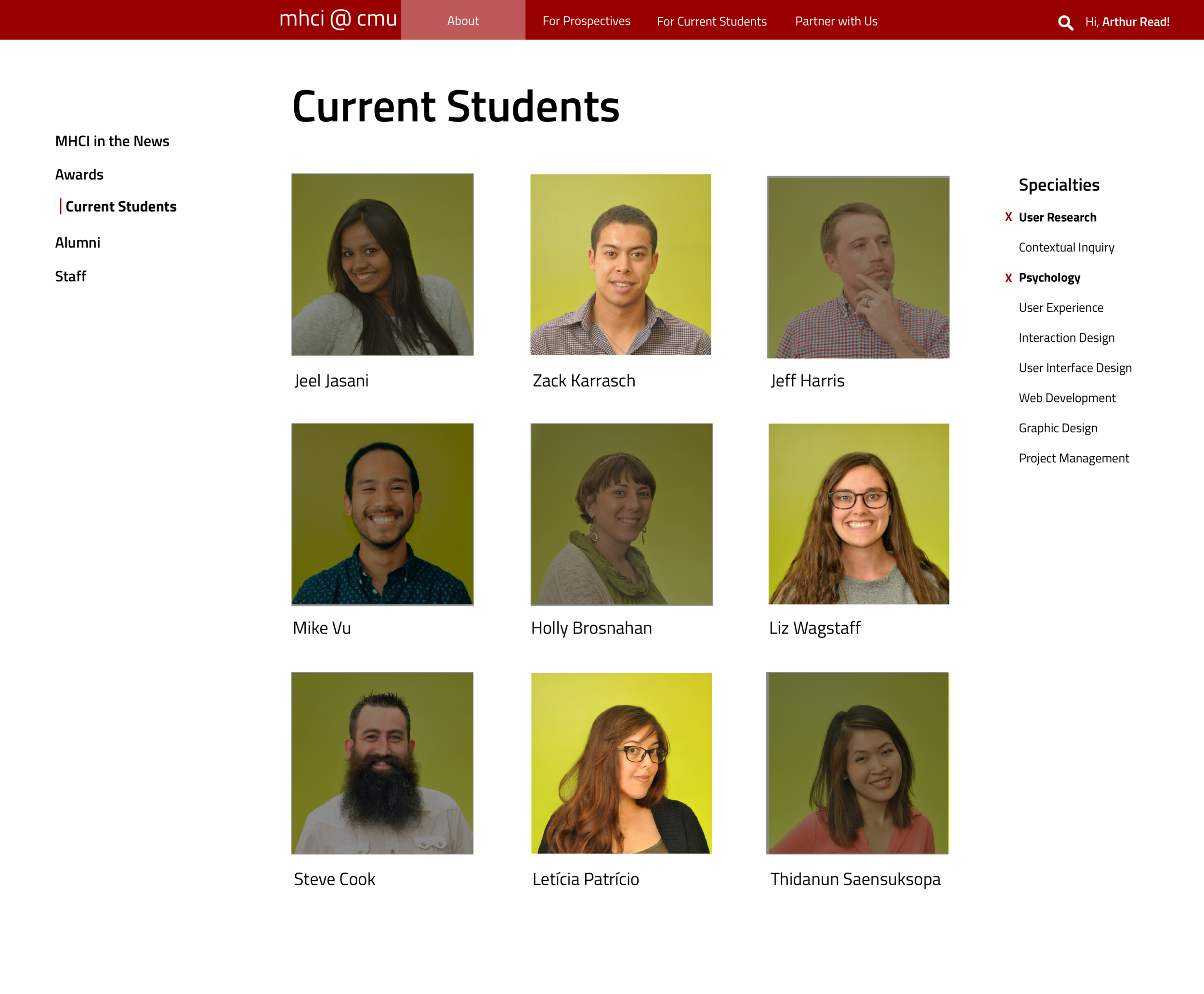
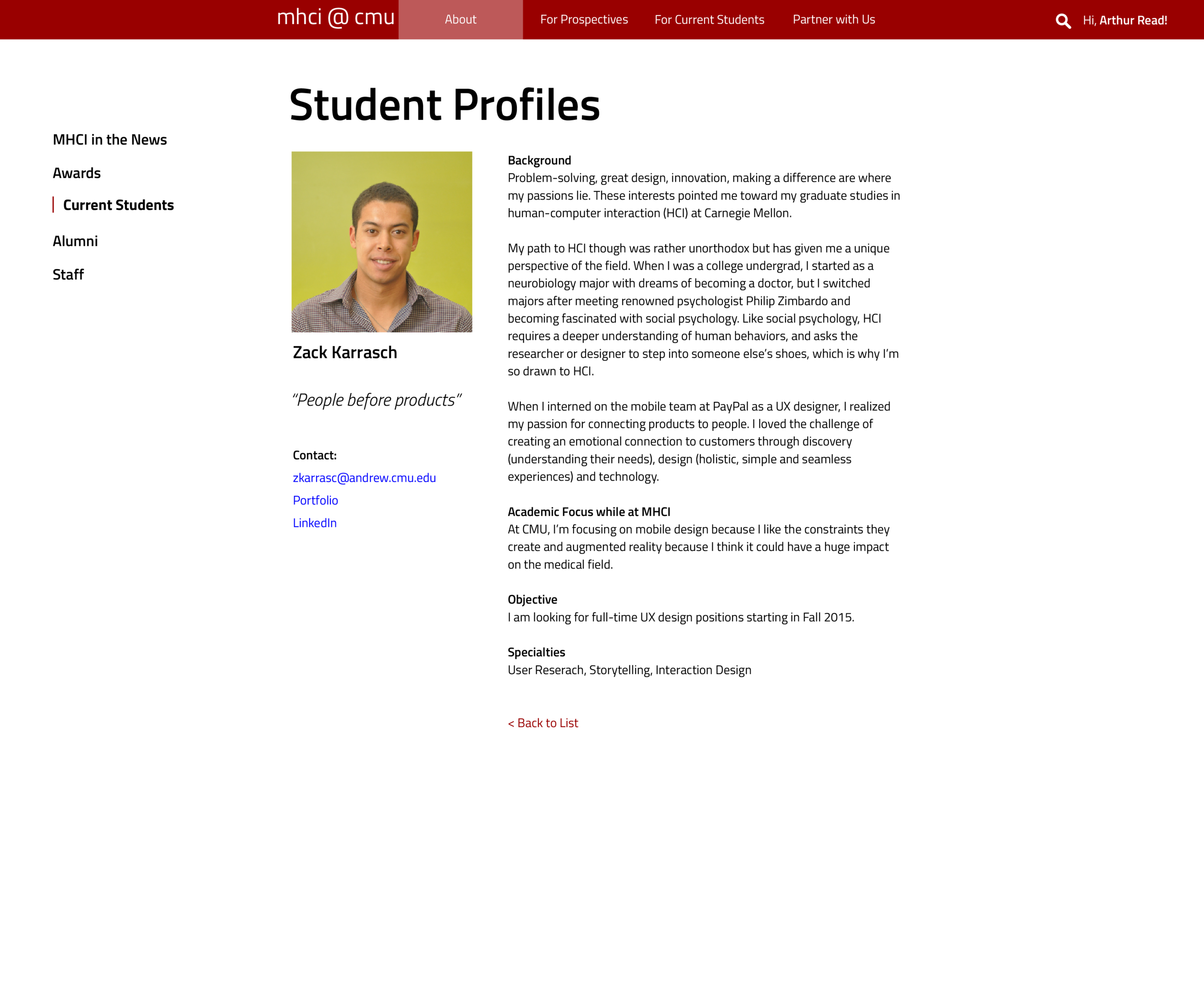
STUDENT PROFILES



For the student profiles, we wanted it to be a way for industry member to get to know the students in MHCI better, and for students to have a place where they can talk about themselves. On the right hand side, there is a list of specialities. Human-Computer Interaction is a vast field, and people who study HCI tend to become specialized in specific areas. If a visitor of this page would like to see who is specialized in "Psychology" and "User Research," the visitor can simply click on the two categories, and all of the people who are not specialized in these fields will become dark, as shown in the second mockup in the above gallery.